
martes, 15 de junio de 2010
Información conceptual
jueves, 10 de junio de 2010
martes, 8 de junio de 2010
jueves, 3 de junio de 2010
jueves, 6 de mayo de 2010
jueves, 15 de abril de 2010
Vector

Un vector es todo segmento de recta dirigido en el espacio. Cada vector posee características que son: origen, módulo, dirección y sentido.
Tipos de color
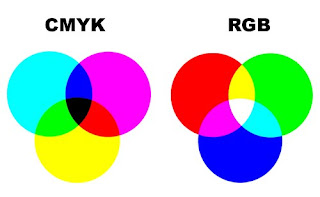
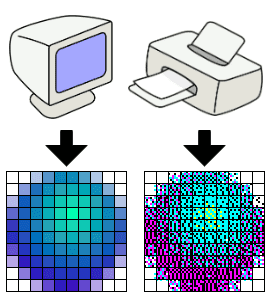
Las Imagenes RGB usan tres colores para reproducir 16.7 millones de colores en la pantalla
 de un computador. Para muchas imagenes y scanners este es el modo para editar y pintar. Las imagenes RGB usan 3 canales de imagen contienen 24 bit x pixel (8 x 3).
de un computador. Para muchas imagenes y scanners este es el modo para editar y pintar. Las imagenes RGB usan 3 canales de imagen contienen 24 bit x pixel (8 x 3).Las imagenes CMYK consisten en 4 colores usados para impresión y separación de colores. Estos son 4 canales de imagen; contienen 32 bit por pixel (8 x 4).
Este modo permite trabajar directamente con imagenes CMYK que han sido scaneadas o importadas de sistemas superiores.
Porque este modo usa la mayor cantidad de memoria de todos los tipos de imagen , es generalmente lenta para edición de imagen.
DPI

Profundidad Del Color

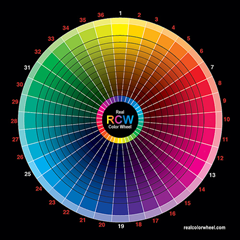
En las imágenes de mapa de bits cada píxel asume un único color, dicho color será tomado de una paleta de colores predeterminada, cuyo espectro puede ir de 2 colores hasta 16,8 millones de colores (todos los que percibe el ojo humano) .
La profundidad de color indica la cantidad de colores de la paleta, codificados mediante un conjunto de bits de longitud determinada, por ejemplo, puede codificarse un píxel con 8 bits (8 bpp o bits por pixel), de manera que cada píxel admite 256 variaciones de color .
.*. 1 bpp, 21 = 2 colores (monocromo)
.*. 2 bpp, 22 = 4 colores
.*. 3 bpp, 23 = 8 colores
.*. 8 bpp, 28 = 256 colores
.*. 16 bpp, 216 = 65,536 colores (“Highcolor” )
.*. 24 bpp, 224 ≈ 16.8 million colores (“Truecolor”)
Píxel

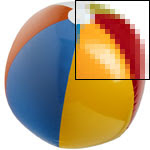
Ampliando lo suficiente una imagen digital (zoom), por ejemplo en la pantalla de un ordenador, pueden observarse los píxeles que componen la imagen. Los píxeles aparecen como pequeños cuadrados o rectángulos en color, en blanco o en negro, o en matices de gris. Las imágenes se forman como una matriz rectangular de píxeles, donde cada píxel forma un área relativamente pequeña respecto a la imagen total.
Mapa Bits o Imagen Rasterizada

jueves, 25 de marzo de 2010
EL SONIDO

El sonido humanamente audible consiste en ondas sonoras consistentes en oscilaciones de la presión del aire, que son convertidas en ondas mecánicas en el oído humano y percibidas por el cerebro. La propagación del sonido es similar en los fluidos, donde el sonido toma la forma de fluctuaciones de presión. En los cuerpos sólidos la propagación del sonido involucra variaciones del estado tensional del medio.
jueves, 18 de marzo de 2010
Comunicación Multimedia.. Una nueva forma de comunicación

La raza humana se ha comunicado de distintas maneras a lo largo de la historia, comenzando por los cavernícolas, que en sus cavernas utilizaban cualquier material y sobre piedra relataban sus vivencias, sus miedos. Al paso del tiempo, estos dibujos o forma de comunicación fueron llamados jeroglíficos. Desde esa época ya se utilizaban dimensiones y colores, lo que nos da a pensar que nacimos para comunicarnos, sea como sea, estamos destinados a esto.
Al paso del tiempo la comunicación se ha hecho cada vez más fácil y divertida, y la computación ha sido la base para esto. Claramente podemos apreciar en este corto de PIXAR, que tan solo con gestos, o expresiones faciales de un dibujo animado, podemos interpretar lo que esta sintiendo.
Hoy en día las formas de comunicarse son cada vez más accesibles a las personas, desde niños hasta ancianos, utilizando celulares, Messenger, facebook e infinidades de creaciones para encantar a las nuevas generaciones.
Me facina como la convinacion de elementos comunicativos ha invadido nuestras vidas, en menos tiempo podemos tener información, acceder a sitios de interés y disfrutar de las maravillas que genios nos han entregado.
Diseño Gráfico Multimedia.. ¿ Lo que siempre soñé ?

Desde pequeña, siempre disfruté crear cosas nuevas, experimenté sobre papeles, cambiando el orden de mi pieza mensualmente, incluso sobre mi hermano jajaja. Siempre me atraía la idea de hacer algo mejor con algo ya existente. En mi niñez coleccione muchas cosas, desde barbies hasta las bolsitas de papel que envuelven el té.
A medida que pasó el tiempo, la tecnología se modernizó de gran manera, lo que para mí es algo increíble, ya que, me llama mucho la atención aprender a usarla y saber aplicar los nuevos programas creados, para así usarlos a mi favor & sacarles toda la ventaja posible.
Para mí, el Diseño Gráfico Multimedia no sólo es “…la base de la comunicación visual y de la interpretación del pensamiento… “(como lo dice UNIACC ) Sino más bien, es la forma artística de interpretar ideas y pensamientos, es utilizar todos los medios posibles a tu favor, para así dar a conocer las miles de ideas que rondan por nuestras mentes. Por esto, y tantas cosas más, creo que tomé la mejor decisión al elegir esta carrera, a pesar de las dificultades que tuve para lograr matricularme, siempre tuve primero a Dios y gracias a él estoy en esta universidad, en la que yo anhelaba, porque reúne todos los requisitos que busco para surgir y trabajar en lo que más disfruto. Y como dice una cancion de Alex Ubago .." crear, soñar, dejar todo surgir "













